页面版式的好坏给了用户印象,好不好使,想不想看内容,要不要收藏为常用页面,设计都起到了决定性作用。 互联网时代的我们,接触多的应该就是手机和电脑。在用户浏览过程中,页面布局在设计中占了很大一部分。一个好的排版既要令人赏心悦目,同时也要清楚地传达这些关键信息到目标受众。今天小编给大家介绍一些排版的好方法。

颜色是网页开发的一个重要因素,颜色的选择会影响整个网页的设计。文本颜色必须与背景的颜色形成了鲜明对比。浅色文本不要搭配浅色背景或深色也一样。否则,用户将不能读取的文本。 另一个问题是链接的颜色。链接的颜色设置,也要适合的背景色。链接的状态有三个:未被访问、活动链接,鼠标hover上的状态。

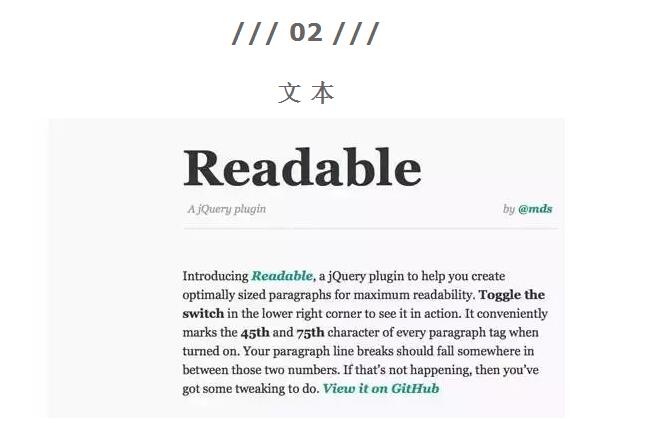
文本的属性有这几个:粗体,斜体,下划线和闪烁。在这四种中,粗体是常用的,它起到强调的作用。有时候,闪烁也是起到强调作用的,但我不建议大家使用,除非闪烁文字少于两个词的情况。因为文本在长时间闪烁状态下不易阅读,而且它通常被用来指示错误或警告。字体和字体大小在设计中也是很重要的。合理的选择会帮助用户提高文本阅读性。

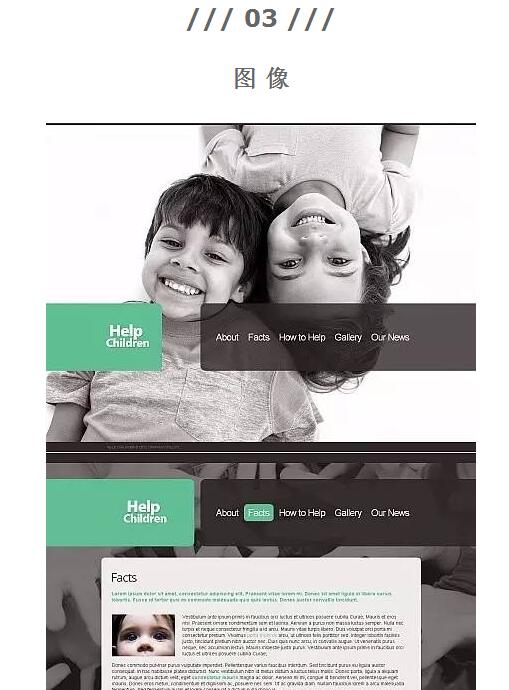
现在大多数Web上的图形是GIF格式。GIF支持256或更少的颜色,透明色,动画方式和无损压缩。在Web上常用的另一种图形文件格式JPEG,以减少图形文件的大小。JPEG支持全色(24位)和压缩。一般情况下,GIF图像被用作图标和动画图像。JPEG图像适合图像较大或者较复杂的情况
GIF与JPEG功能
|
功能 |
GIF文件 |
JPEG文件 |
|
颜色位 |
8位(256色) |
24位 |
|
透明色 |
是 |
没有 |
|
动画 |
是 |
没有 |
|
压缩 |
没有 |
是 |
