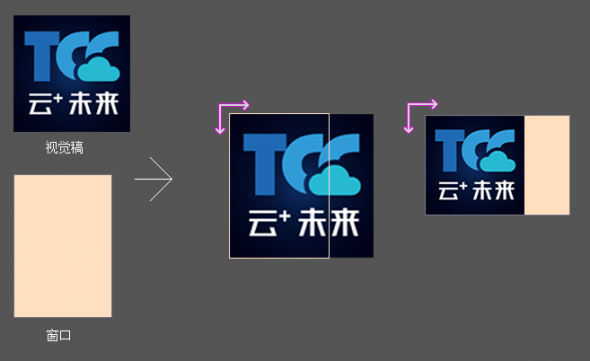
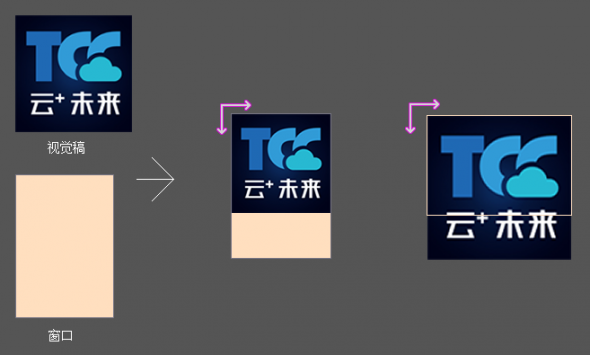
1、contain模式:以内容中心为基点按照视觉稿的宽高比缩放以适配窗口显示全页面内容,窗口与内容的宽度比或高度比之间较小者缩放填满窗口,当窗口宽高比和视觉稿不同时,另一方向的两侧出现留空部分。

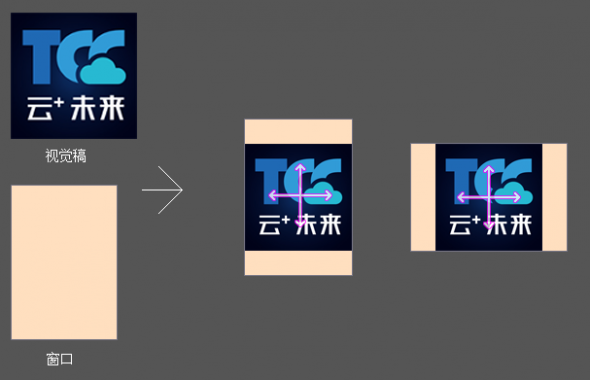
2、cover模式:以内容中心为基点按照窗口的宽高比等比缩放以适配窗口,窗口与内容的宽度比或高度比之间较大者缩放填满窗口,当窗口宽高比和视觉稿不同时,另一方向的两侧超出窗口被裁剪,这种模式不会出现「contain模式」的留空部分情况。

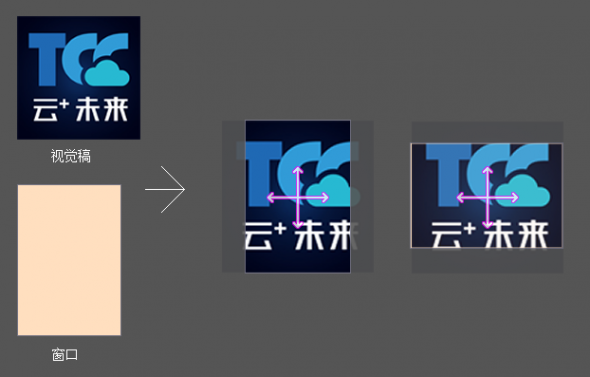
3、fill模式:以内容中心为基点页面拉伸填充满整个窗口以适配窗口,当窗口宽高比和视觉稿不同时,内容一定程度上被拉伸。

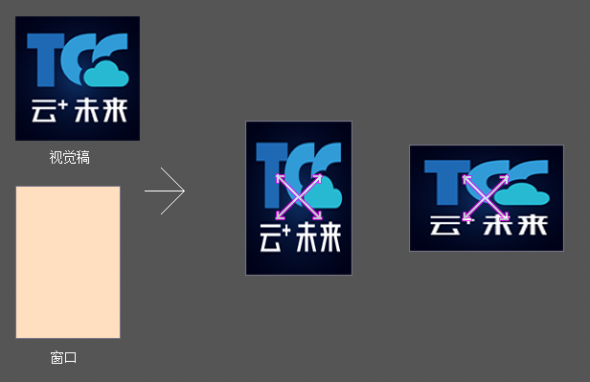
4、scale-width模式:页面横向缩放填充满窗口,纵向按视觉稿的宽高比放大。出来的效果有两种可能性,「contain模式」或者「cover模式」的效果。

5、scale-height模式:页面纵向缩放填充满窗口,横向按视觉稿的宽高比放大。出来的效果有两种可能性,「contain模式」或者「cover模式」的效果。