移动设备的用户更乐于再次访问适配了移动设备的网页。这意味着,你的网页在移动端也同样要做到界面友好。但究竟怎样才能使移动端网页有良好的用户体验呢?
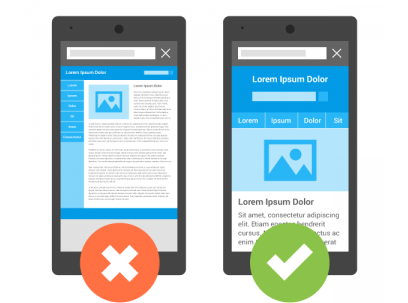
1.让你的整个网页都适合在移动端上浏览
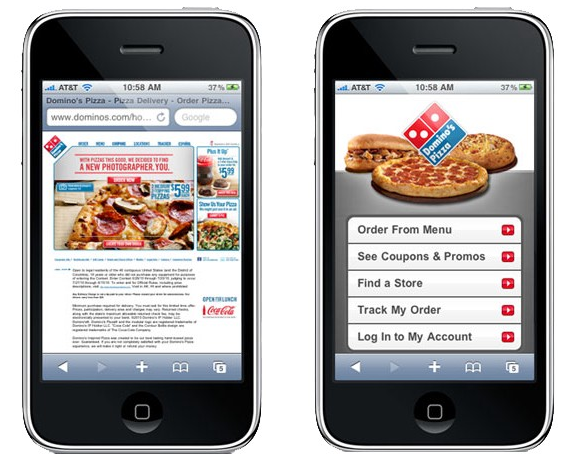
相比在移动端上直接操作桌面版网页,经过适配的移动网页会大大方便用户的操作使用。举个例子,下图是手机端Domino披萨官网的两个版本,一个是桌面版网页,另一个是已适配手机端的网页。
桌面版网页手机的小屏幕里显得窄而小,并且很难操作。经过对比,手机版的网页主要由方便操作的大按钮组成,显得简洁。


不要将桌面版的网页与手机版的网页互混。因为这样的网页会比桌面版的更加难用。
2.将主操作按钮设计得更友好
手机用户很容易忽视手机界面上的元素,所以主操作按钮要放在显要位置。手机页面的主操作按钮(Calls-To-Action Buttons)可能会跟桌面版的有所不同,所以你要从在用户的角度考虑,来决定你要把主操作按钮放在什么位置。
3.菜单栏要简短而中肯
桌面版网页里有丰富的菜单栏可能会很方便用户使用,但手机用户不会有耐心滑动长长的选项栏,找他们想要的东西。
你需要考虑如何尽可能地减少菜单栏选项。例如,只留下主要产品的目录。根据「拇指原则」,尽量不要使用超过7条不同分类的条目。
还有,你的分类列表应该是符合你用户的需求的:
它应该是根据用户的使用频率与给用户带来的价值来排列。
它不应该使用晦涩难懂的措辞。菜单栏的设定需要具备商业素养,不然你会混淆菜单栏的类别。如使用文绉绉、比喻性的措辞可能会迷惑用户,致使更多用户离开。
