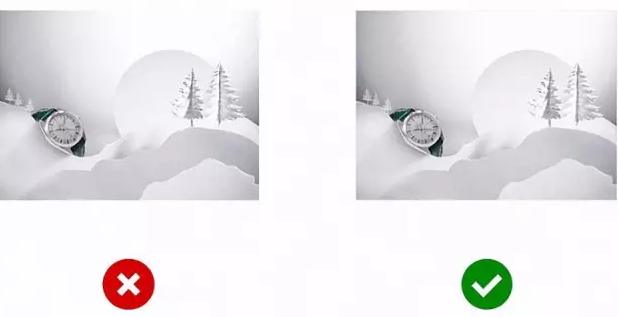
 左图:
左图:于是我们在图片的边缘处增加了浅灰色的描边,有效的解决了这些问题。或者改变与图片融合的背景把它们改为灰色,这样就和白色产生了对比。

左图:
在展示团队成员照片的时候,很多设计师在摆放团队成员照片的时候层次不齐,破坏了整个统一性。
右图:
经过调整后,让整个图片在画面中的比例大小都保持一致,有效的解决了这个问题。
左图:
 上列一排图片的展示中,有暖色有暗色,有亮有暗的整个极度不统一。给用户视觉上造成不便。
上列一排图片的展示中,有暖色有暗色,有亮有暗的整个极度不统一。给用户视觉上造成不便。
右图:
经过调整后让整个图片有色调明暗处理上保持了统一,有效的强调了画面的一致性。
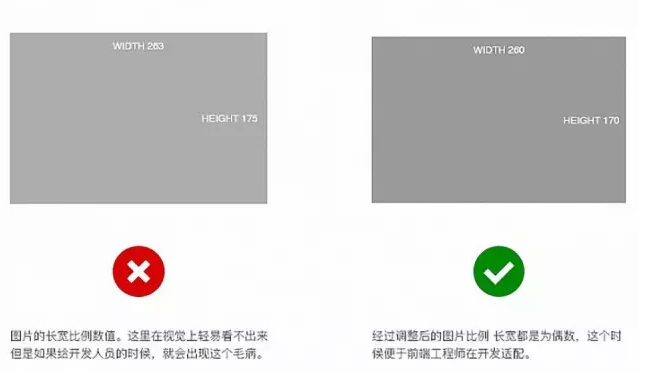
左图:
 图片的长宽比例数值。这是在视觉上轻易看不出来但是如果给开发人员的时候,就会出现这个毛病。
图片的长宽比例数值。这是在视觉上轻易看不出来但是如果给开发人员的时候,就会出现这个毛病。
右图:
进过调整后的图片比例长度都是偶数,这个时候便于前端工程师开发适配。
