
想开发小程序,就得先学会一套微信特制的「开发语言」。
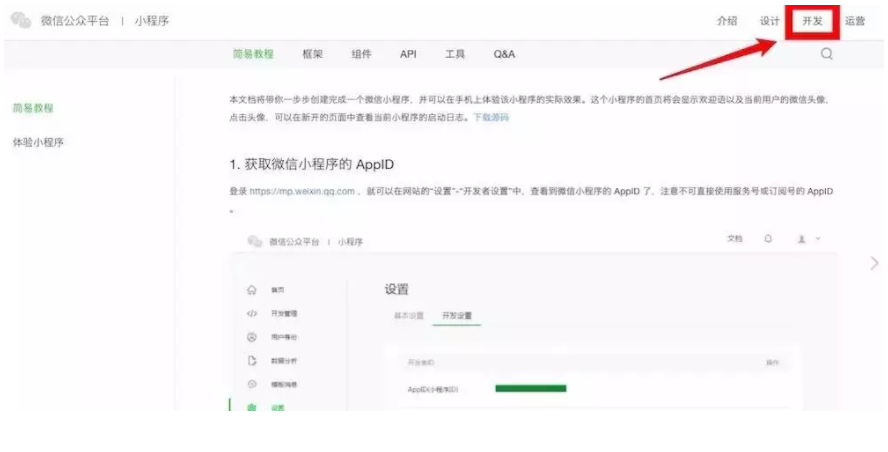
为了让大家上手这门开发语言,微信官方提供了一份十分详细的开发文档:

要是没时间通读,这里还有一份省时省力的替代品:
知晓程序(微信号zxcx0101)准备了一份官方开发文档的超简浓缩版,不仅囊括了官方文档的所有重点信息,而且篇幅只有原文的三分之一。
只要看完这篇文章,你就能快速上手小程序开发。
注:本文适宜有一定编程基础的人阅读。要想零基础学习小程序开发,请继续关注知晓程序(微信号zxcx0101)的后续内容。
语言与文件
各位可能已经知道,微信小程序开发与其他平台的开发大差异在于:微信使用的开发语言和文件很「特殊」。
小程序所使用的程序文件类型大致分为以下几种:
WXML(WeiXin Mark Language,微信标记语言)
WXSS(WeiXin Style Sheet,微信样式表)
JS(JavaScript,小程序的主体)
在语言方面,看上去小程序几乎重新定义了一套标准。但是实际上,它们与「前端三件套」——HTML、CSS和JavaScript——差不太多。
下面,我们就来对比一下小程序开发语言和「前端三件套」有什么异同点:
HTML与WXML:两者差异比较大,如果之前没有接触过Android开发,可能会觉得有些头疼。事实上,WXML更像是Android开发中的界面XML描述文件,更适合于程序界面的构建;而HTML则倾向于文章的展示(这与HTML的历史有关),以及互联网页面的构建。
WXSS与CSS:两者在语言上几乎没有差别,可以直接通用。
JS文件:小程序的JS文件与前端开发使用的JS几乎没有区别,小程序的JS新增了微信的一些API接口,并去除了一些不必要的功能(如DOM)。
在语言上,小程序完全向学习成本低的前端开发看齐,但这不代表所有前端开发者都能直接无缝迁移。
如果你是从前端开发转向小程序,就需要注意这两个点:
HTML与WXML两种文件的构建思想差异较大,如果之前只接触过前端开发,需要一点时间才能适应WXML的编写方法。
虽然小程序使用的是前端语言,但不代表可以继续沿用前端的开发思想进行开发(类似前端向Node.js发展)。小程序对前端开发的要求从「构建界面」升级成「开发完整应用」,前端开发依然需要在意识上进行转变。
界面构建
基本逻辑
WXML和WXSS两种文件是小程序界面元素声明及样式描述文件。WXML大的特点是以视图(view)的方式串联界面元素,并通过程序逻辑(AppService),将信息更新实时传递至视图层。
view类似于HTML中的div元素。在构建的时候,view可以被多级嵌套,view内可以放置任意视觉元素。
需要注意的是,元素一旦超出屏幕之外,用户是无法再看到的,这与HTML有较大不同。举一个例子,将手机屏幕想像成一个舞台,在舞台之外的演员是无法被观众看到的。
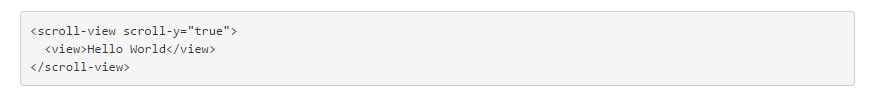
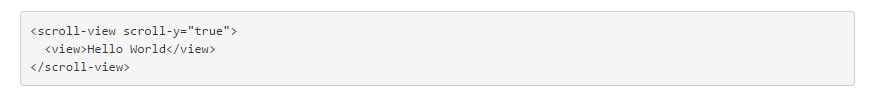
小程序有专门用于滚动的视图,如果希望界面是一个可以自由滚动的界面(例如列表等),可以使用scroll-view视图,在WXSS中将其大小调整为整个屏幕,并设置scroll-y(上下滚动)或scroll-x(左右滚动)为true。

小程序中不能直接使用DOM控制WXML元素。如果需要进行数据更新,需要使用WXML提供的数据绑定及元素渲染方法。
还有一点需要注意的是:小程序的栅格排版系统使用的是Flex布局,它是W3C在2009年提出的一种排版标准。
绑定数据
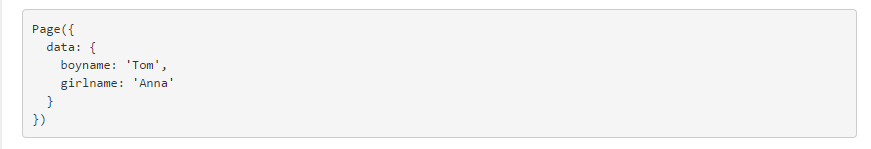
对于单个字段,开发者可以使用数据绑定的方法进行信息更新。绑定的数据除了在加载的时候可以更新,也可以在JS主程序中以函数形式进行更新,更新同样可以反映到界面上被绑定的数据中。
条件渲染与列表(循环)渲染
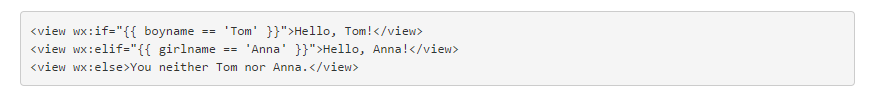
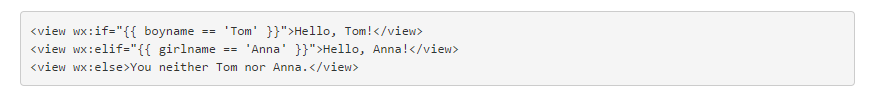
条件渲染适合带有意外情况提示的页面(如无法加载列表或详情时做出提示等等)。它的渲染带有触发条件,即符合条件时渲染这个页面,否则忽略或渲染另一段代码。

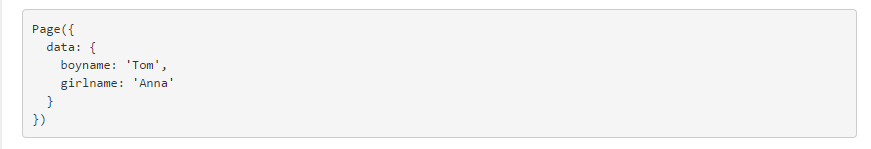
两个花括号所包含的判断条件中的变量于主程序JS代码中的data中声明。

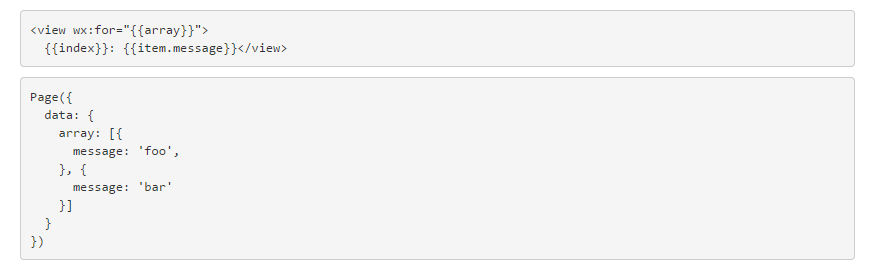
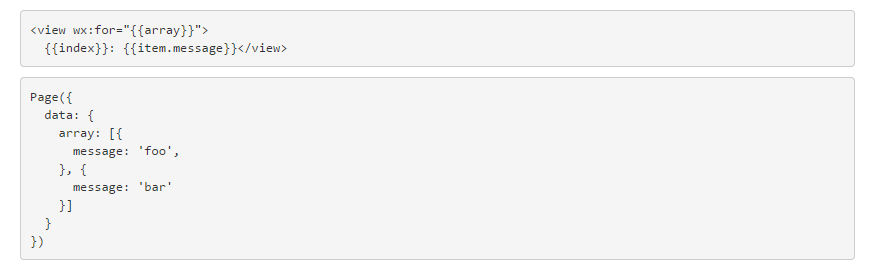
若需要在界面中构建一个列表,可以使用WXML中的循环渲染,将同一元素渲染代码进行集合。循环的数据可以通过数组的方式写入data中供WXML访问。

渲染完毕后,渲染判断条件的变动可以影响界面变动。
模板与引用
WXML支持使用模板与引用减少代码体积。
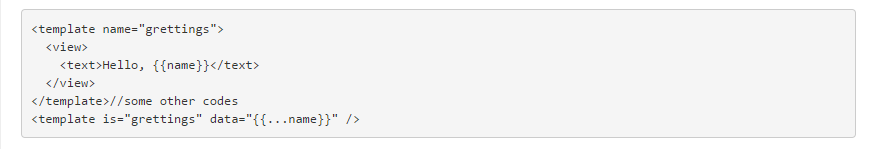
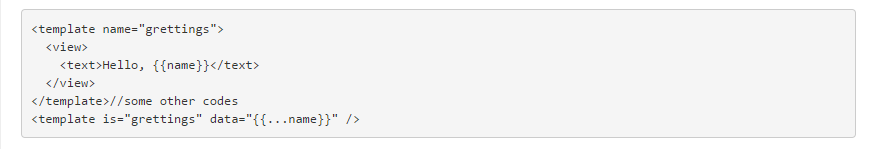
模板是在WXML代码中对相同的代码进行复用的方式。
可以将多个模板写入至同一文件,并使用import在其他文件中进行引用。

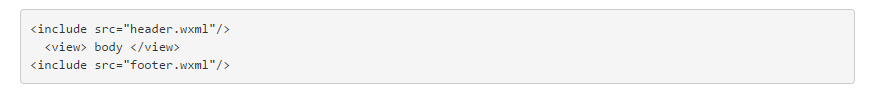
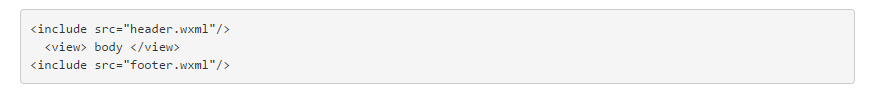
如果需要整个页面引用,需要使用到include。

样式
通过WXSS样式表,开发者可以定义WXML中的元素样式。WXSS与CSS代码一样,可以直接使用选择器选择元素。在WXML中也可以直接定义元素的id和class以便于在WXSS文件中进行样式定义。
用户操作与事件响应
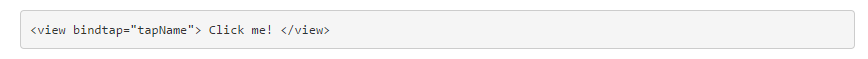
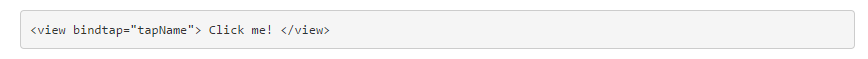
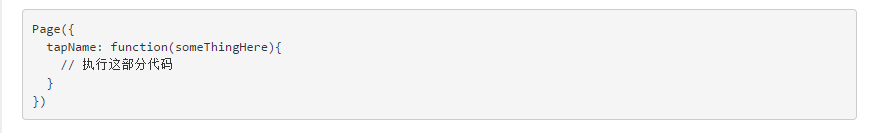
由于微信使用的不是HTML,所以也不能通过添加超链接(a元素)的方式来监测用户的点击事件。对于需要监听点击事件的元素,应该在WXML中使用bindtap属性或catchtap属性进行绑定。

除了点击一次,微信也提供按住、开始触摸、松手等事件响应。
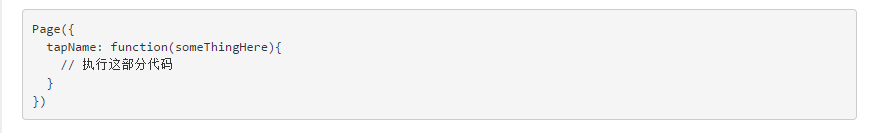
在WXML中绑定好一个事件之后,就能在主程序JS中使用。

其他API中也有其他相应的事件,这些事件可以在微信小程序的官方文档中查阅到。
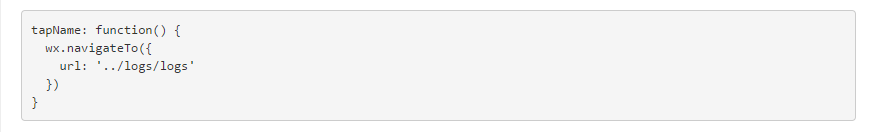
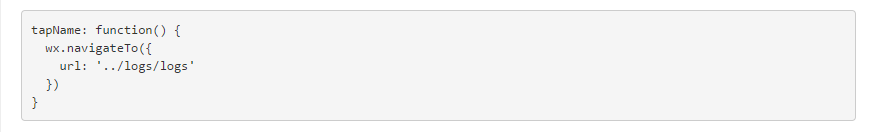
当需要在小程序的页面间进行跳转时,应该使用wx.navigateTo()方式。

需要注意的是,有关于页面层级跳转,微信将层级跳转限制到了五层。在开发时需要注意是否超过了相应限制。
网络访问
小程序支持三种请求方式。一种是直接的HTTP连接请求,请求后直接返回结果,连接结束。另一种是Socket持续性连接,当一方主动关闭连接时,连接结束。
除了以上两种收发纯文本的连接方式,微信还提供了一个文件收发接口。小程序中录制的语音以及选择的照片都需要这个方式来进行上传。
通过小程序访问网络需要服务器端必须支持HTTPS安全连接,且端口号必须为443。同时,小程序只能访问开发者在登记小程序时所设定的服务器地址。
多媒体与存储
若需在小程序中播放多媒体(包括音视频)或进行数据存储,不能使用HTML 5中所提供的标准,必须使用微信提供的小程序多媒体播放控制接口及存储接口等。
有关于声音的接口有音频播放与音乐播放两种接口。音频播放提供了播放、暂停和停止播放三种接口,不提供跳转至某个播放时间点的功能,也不能获取目前的播放进度。音乐播放接口提供除以上的基础播放控制外的音乐状态检查和监听等功能。
小程序提供照片和视频数据交换接口。通过这个接口,小程序可以访问用户选定或拍摄的照片与视频。
通过音频录制和视频照片接口获得的多媒体信息是临时的,需要通过小程序存储文件接口对文件进行永久保存。
对于文本数据,小程序也提供了存储这类数据的接口。从诸如Android或其他app平台转向的开发者需要注意的是,小程序不提供数据库式的本地数据保存形式,而是通过「字段–值」的一对一形式进行保存。
硬件相关
小程序依托于微信,提供许多与硬件有关的API。以下数据,小程序可以通过API获取到。
系统相关信息(包括网络状态、设备型号、窗口尺寸等)
重力感应数据
罗盘数据
通过以上API,应该可以轻松写出「摇一摇」等互动性页面。但需要注意:由于这些数据只能主动获取,而不能通过这些数值变化的回调实时获取。
推送服务
小程序提供有推送服务,可以随时向用户发送必要的通知。但请注意,推送服务只能用于通知提醒,不能用于群发。
小程序中,推送服务叫做「模板消息」(之前有开发过服务号的开发者应该比较熟悉)。开发者需要在微信小程序后台登记新的模板推送消息(比如:购买成功通知等)并审核通过后,才能在小程序中使用模板消息推送服务,具体审核标准建议参考相应文档。
模板消息审核通过后,开发者需要先向微信服务器获取Access Token,随后将该值、模板编号和模板中的动态变量(比如:订单号、价格等)提交给微信,由微信向用户推送通知。
用户信息与微信支付
小程序可以在用户同意的前提下获取到用户的信息。小程序先要通过微信登录的接口,让用户授权登录。之后,小程序就可以展示并使用用户信息。使用微信登录的时候需要注意,消息需要经过签名确认其完整性之后,方能保证数据未经篡改。
小程序中也可以使用微信支付。需要注意的是在发送支付请求时,需要在发送的消息中添加签名,以确认消息完整性。
以上便是知晓程序为大家整理的官方开发文档「重点信息」。
不过,想要熟悉小程序,光看是不行的,还需要动手去做。
如果开发过程中遇到问题,知名的办法还是查阅微信官方的小程序开发文档,相信在文档中,你能找到绝大部分问题的解决办法。