
我经常会和好朋友们说,设计师要踏踏实实的多练习,练多了,没准人生巅峰就来了!当然如果你能在练习的过程中带上一点点的思考,那就更棒了,迎娶白富美都不是问题。每一次的练习与执行,我们都要学会给自己留下点什么,不然进步的速度就会很慢。
到底留下什么呢?举个例子:

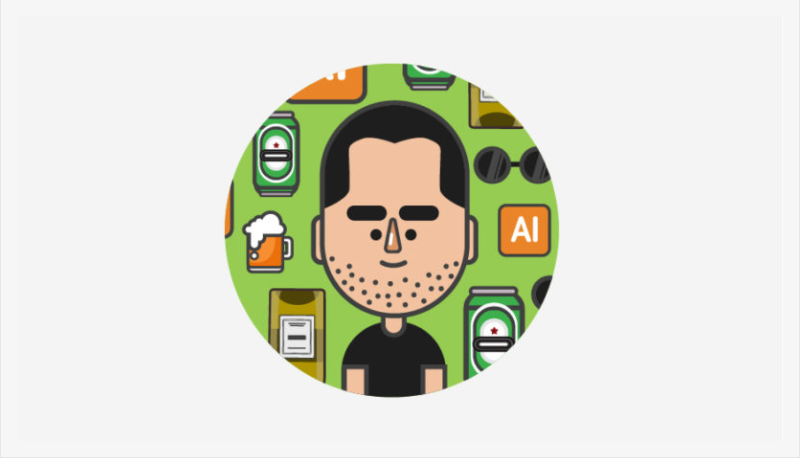
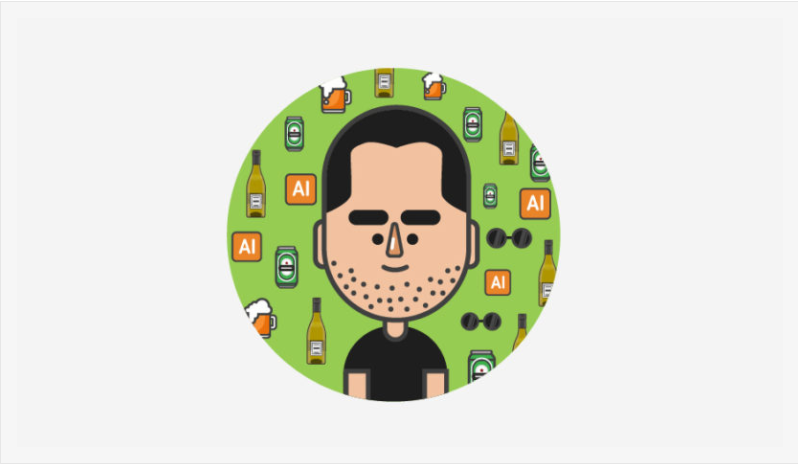
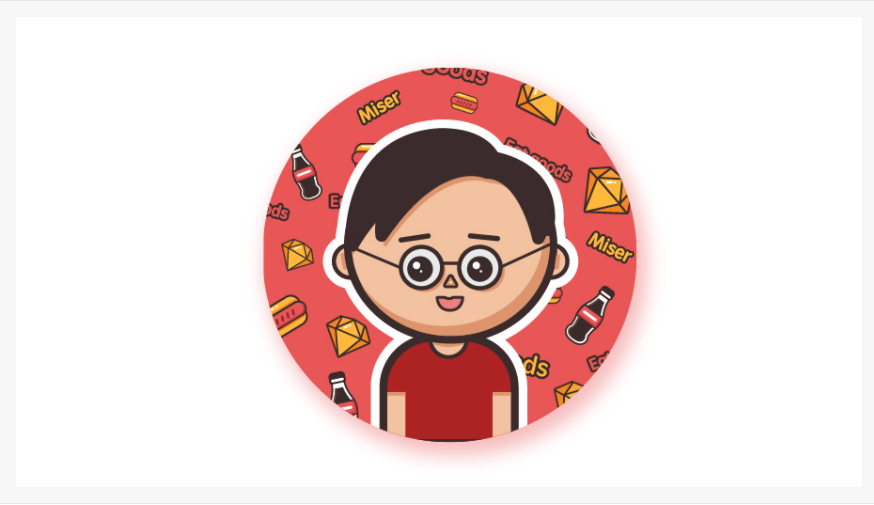
我的本意是想让背景丰富一点,所以加了一下修饰元素。但现在看起来,元素十分的抢眼,已经妨碍我们去观赏主形象了,所以我的做法就是缩小背景元素:

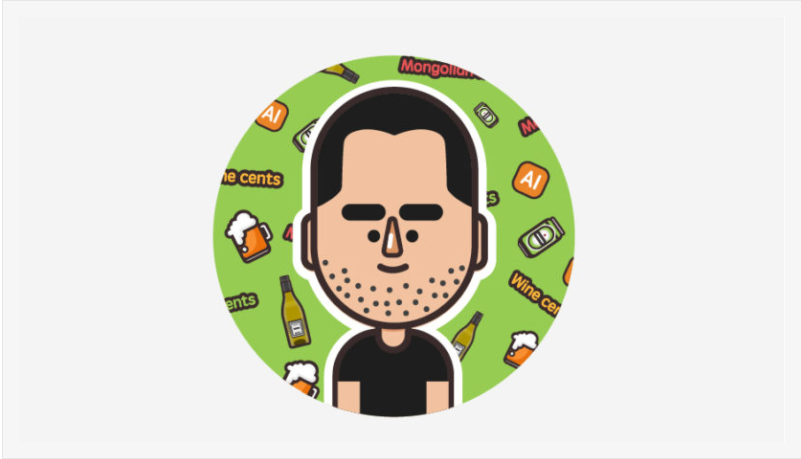
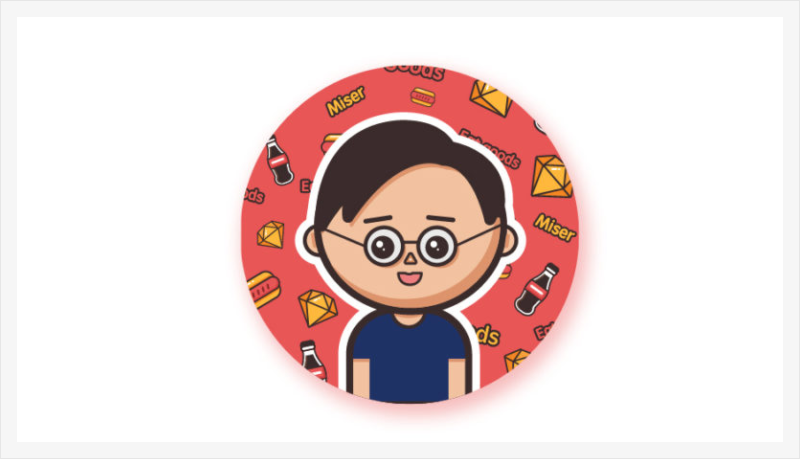
嗯,不那么抢眼了,但好像看着很死板啊。于是我又调整了元素的角度,并且融入了一些英文做修饰,终如下:

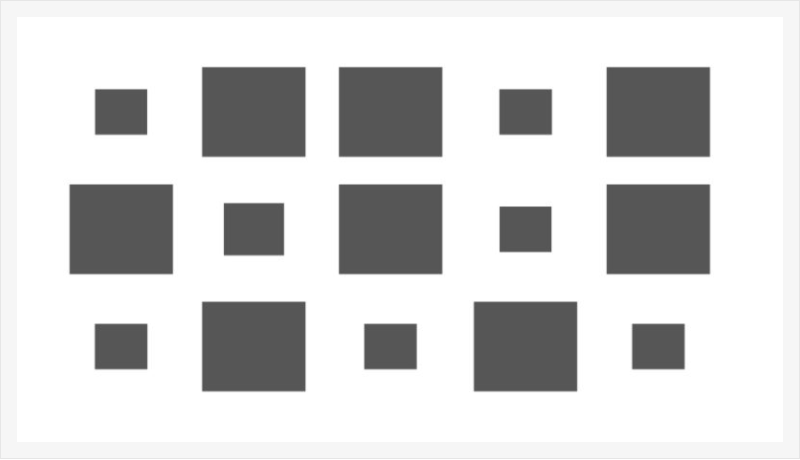
在做背景的时候,我们经常会遇到排布元素的情况,省事的方法就是平铺。但平铺也是需要技巧的,像下面这种就是赤裸裸的平铺啊!

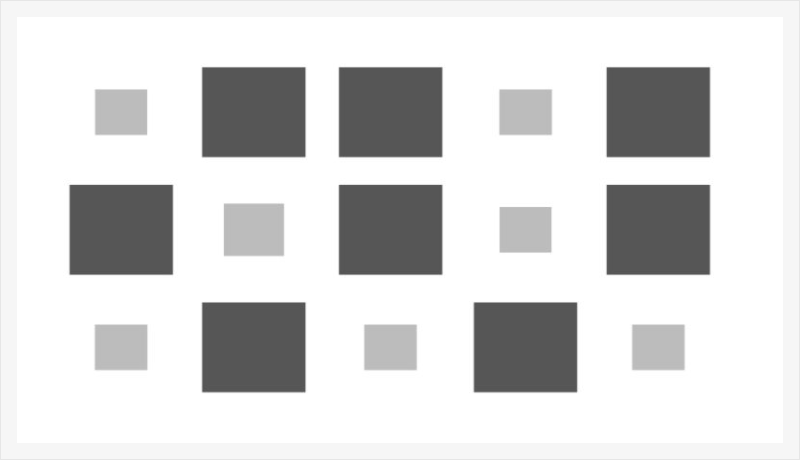
为了使其透气,我们可以拉开元素与元素之间的距离,或者缩小某些元素,如下图:

如果觉得还是很闷,那就让小元素去后面,形成前后对比,达到透气的效果:

举个实际的例子,下面这个元素排布的就很拥堵:

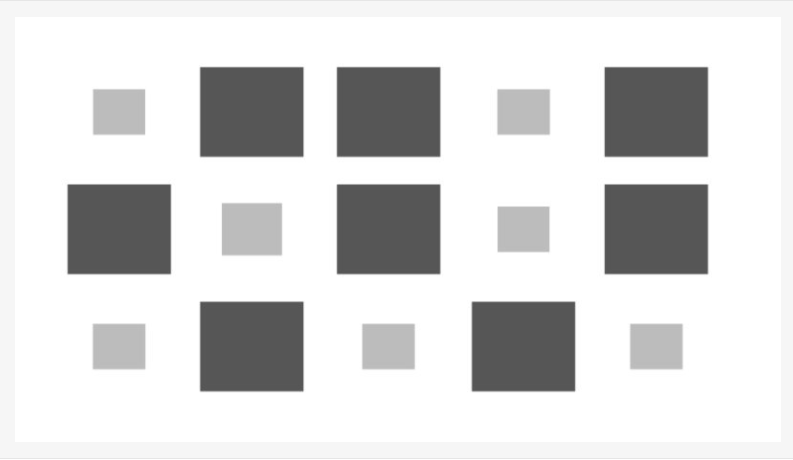
先我们可以将元素与元素之间不要离的那么近,有一种让空气可以在画面里面流通的感觉:

此时如果觉得画面太单一、太空,我们就可以加一些小元素,让小元素与主元素形成前后对比,就像下图的浅灰色方块一样:

加完小元素的效果如下:

有时候我们会觉得画面看着不够“活”,死气沉沉的,比如下面这个画面:

看着很平,就是因为颜色上没有层次,没有碰撞。蓝色与红色为对比色,假如我们将人物的衣服换成蓝色,是不是会好点呢?

当然可以,例如加点红色的互补色——绿色:

这样就看着层次丰富多了,也就是我们所说的“活”。但要强调一点,绿色是点缀色,不能占的面积太大,不然就太抢眼了。
