
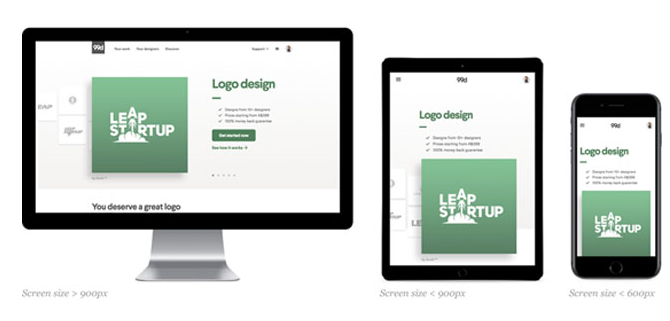
因此,怎样做到Logo的响应式,让它适应不同大小的屏幕、不同分辨率的设备是一个值得我们仔细研究的课题。像Twitter、Facebook、Google等知名公司,Logo的响应式设计方面都有着不俗的表现,设计出了很多令人印象深刻、耳目一新的Logo,也正是这些Logo让它们在移动设备市场上的竞争优势愈发凸显出来,相信它们的经验能够给大家提供一定的借鉴意义,让大家能够对Logo的响应式设计有一个全新的认识。
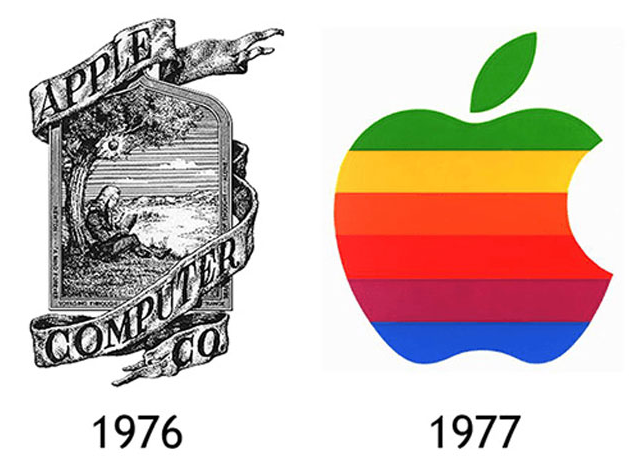
相比复杂的事物,人脑更能记住简单的,品牌Logo的设计也是一样。这一点我们可以看看Apple在1976年设计的Logo(下图左侧),它结合了牛顿受苹果落地启发悟出万有引力定律的故事,看上去确实很有创意,但是这个logo实在太复杂了,元素太多了。不出意外,第二年Apple就重新设计了一个Logo(下图右侧)。据说这是因为Steve Jobs强烈要求设计师设计出一个更加简单、深刻、现代化的logo。尽管Apple新设计的Logo颜色比较多彩,但在接下来的三四十年中Apple公司一直沿用了整体的形状设计。毫无疑问,Apple的Logo是历具辨识度和标志性的Logo之一。从这我们也可以看出,logo设计中简易性的重要,如果Logo足够简单,它可以轻易适用于不同尺寸的所有设备。Apple的Logo几乎算得上是响应式设计的范例,尽管几十年前它主要针对的是网站的可用性。

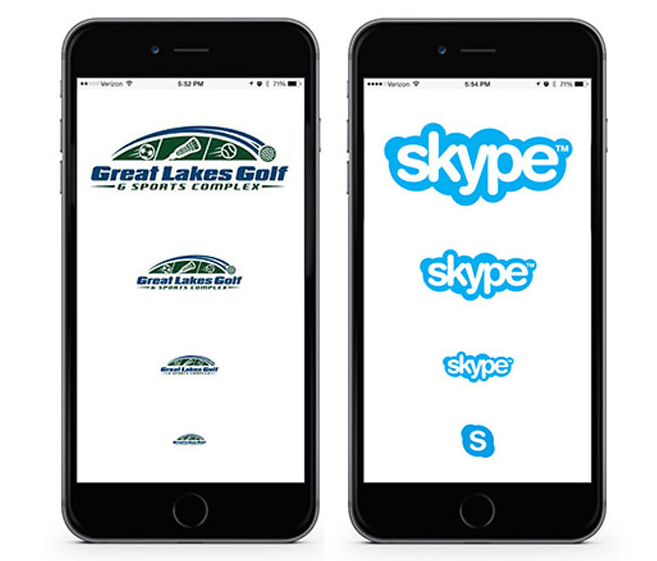
下图也是一个关于Logo简洁性的栗子。左侧是Great Lakes Golf的Logo,上面有很多元素(文字、线条、图形),一眼看上去觉得很拥挤。而且在全屏显示时,基本元素可以看清,但是如果它缩小50%,网站上球形已经无法辨认了,这影响了品牌形象、重要信息特征的有效传递。而右侧skype的Logo就很简洁、干净(主要就是字体),一目了然,更能让人记住,在小屏幕的移动设备上进行缩放时它也可以适应,就算缩小到小比例,Logo仍能呈现为可辨认的"S"字符。这两个网站的对比让我们看到了简单的Logo设计的优势所在,简单的Logo设计更加符合响应式网站的设计。



或许大家认为这些都是大公司,觉得自己公司并不一定要遵循这些规则,但不可忽视的是响应式设计的潮流趋势。由于移动设备的不断兴起,相信所有的行业终都会以这样或那样的方式迎合响应式的设计。以上这些公司能够成功不也恰好明了他们采取的举措顺应了响应式发展的潮流,简化Logo提高了品牌标识在移动设备上展示的灵活度,Logo的响应式设计拓宽了它们的市场。
