扁平化网站是近年来很流行的一种网站设计风格,扁平化设计可以使网页更加耐看,不容易产生审美疲劳,扁平化设计概念的核心意义是:去除冗余、厚重和繁杂的装饰效果,其信息结构呈现的是一种扁而宽的结构形式。扁平化设计在网页制作界面视觉上有着非常大的优势。部分行业网站,例如IT界或是科技界等具有进步精神的行业网站就非常适合扁平化设计。反之像是旅游网站、儿童网站就不太适合。这时,或许你会遇到这种疑问,扁平化设计的预想和输出并不一致呀?到底需要注意哪些问题呢?当然,扁平化并不是万能风格,除了确认是否和行业匹配,也有需要注意的地方,今天我们来了解一下。

1.字体选择
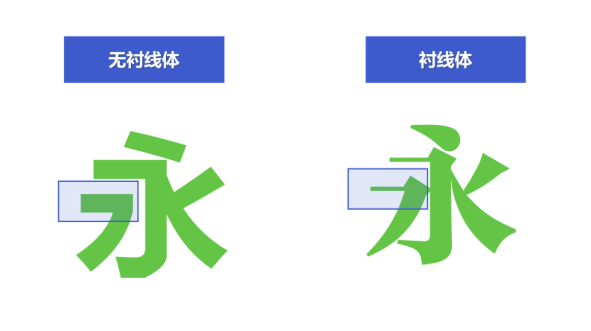
请选择无衬线体,常用的中文无衬线体有微软雅黑、黑体、幼圆、张海山锐楷体、方正智艺体等。

2.扁平化设计中尤其要注意排版,在这里再次祭出设计的四大原则:
对齐、亲密性、重复、对比。在你放好一个色块或者文字后,请务必检查一下是否满足以上四条准则。
注意,色块里面放置文字的时候,要留出呼吸空间。
3.扁平化这个概念最核心的地方就是放弃一切装饰效果,诸如阴影、透视、纹理、渐变等等能做出3D效果的元素一概不用。所有的元素的边界都干净俐落,没有任何羽化、渐变或者阴影。
扁平化设计中如果要用到图片,常见的处理方法有三种:
普通的色块/文字+图片
压暗处理
模糊处理
4.扁平化设计中,配色是最重要的一环,扁平化设计所采用的色彩模式与其他的调色板相比倾向于更加醒目、更加明亮。同时,扁平化设计中的配色还意味着更多的色调
5.简化的交互设计:设计师要尽量简化设计方案,避免不必要的元素出现在设计中。简化界面的同时,更重要的是做到使用上的简洁方便。
从设计发展史上来看,流行的风格趋势往往在复杂和简单之间不断交替变化,这一现象在可视化设计领域,尤其是界面设计领域表现地尤为明显。扁平化本身都存在着优缺点,设计风格终归只是工具,产品的“可用性”才是设计本身的重点。没有一种设计风格是完美无缺的。为每个企业量身定制的设计,才能使界面风格与企业要传达的信息相吻合。
