总有一些新的设计趋势蓄势待发。“我想要设计一个卡式的网站”,最近的客户提到这一个需求。毫无疑问,卡式不论是适应PC还是手机都表现优秀。从在线商城到社交媒体网站,卡式设计成为网页设计中的一股强大风潮且风头正劲。其中重要的原因想必就是它的灵活性。现在谁又能忘记视差滚动这种设计手法呢?这种卡片式网站设计趋势从几年前一直延续到现在,越来越多的用户开始认可并关注这种视差滚动式的网页。
而在诸多新兴的设计趋势当中,基于卡片的网页设计也开始在整个网页设计浪潮中占有一席之地。虽然比例不高,但是对他认可的设计师和用户正在稳步增加。一方面,卡片式设计可以将不同大小、不同媒介形式的内容以统一的方式进行混合呈现,实现了图文的完美结合,另一方面,卡片式设计可以在PC端和手机等多种不同的设备上保持协调一致的感官效果,提供优质的用户体验。在响应式网站中用好卡片式设计能够有效扩大网站影响力,提高品牌知名度,增加网站流量。所以今天零度网络就带大家了解一下什么是卡片式设计,为什么这种设计这么受欢迎以及怎样更好的使用卡片式设计。
1、卡片式网站设计可提升网站信息的易读性
信息归纳简洁、有序是卡片式最重要的特征,提高用户的友好体验,让用户能够一眼看到所有相关信息,网站内容变得简单,让客户理解起来毫不费力。

2、卡片式设计的页面井然有序
设计师们可否面对一大堆网站信息头疼?没有头绪?卡片式可以井然有序的对内容进行排版,对于网站内容信息繁多的网站不如来个卡片式布局吧。
3、卡片式设计应用广泛性灵活
任何行业都可以采用卡片式布局,没有限制,可以充分发挥创意。虽然每个模块的都用卡式框起来,看上去显得呆板单一,但只要颜色和字体灵活的运用,就可以设计出令人赞不绝口的页面。
4.容纳各种形式的元素

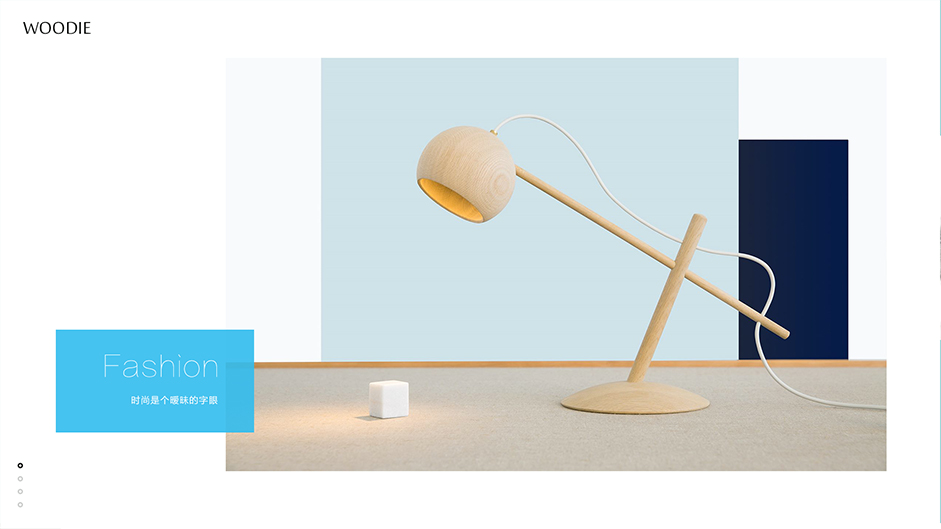
卡片式设计很大程度上是灵活的,佛山建站公司零度网络认为它能够整合各种形式的内容,图片、文本、动画效果、视频、按钮、链接等。只有你想不到的,没有它包含不了的。而且在网站中使用卡片式设计时,也没有一定的规则。虽然小飞在前面提到栅格系统的整齐有序,即使你不按照横列或竖列进行也没有关系,因为卡片本身就是基于几何美的,就是有规则的,所以充分发挥你的想象力吧,给各项元素来个别出心裁的组合吧。以Futurefabric.co.uk为例,它利用卡片式设计展示了许多不同风格的元素。
对于卡片式网站设计可不要瞧不起它哦,它的作用可大着呢,做好卡片式设计,同样可以让你的用户眼前一亮,增强用户的第一印象。卡式设计的延伸几乎无穷尽,打开你的PS,看看你能想出多少个卡式设计的布局呢?
