最值得收藏的色彩设计方法!色彩搭配是一门花样繁多的学问,但任天下奇招再多,独孤九剑总有破法,今天阿里的同学这篇色彩设计方法,仅有简单3大类,但囊括了众多顶尖的配色技巧,不可多得的集大成篇,别错 过咯。
为什么要整理设计色彩方法?
在色彩设计应用中,我们对颜色不同程度的理解,影响到设计页面的表现,熟练地运用色彩搭配,设计时岂不事半功倍。一张优秀的设计作品,它的色彩搭配必定和谐得体,令人赏心 悦目,反思我们在设计过程中,怎样的色彩搭配更容易达到设计目的,又是什么影响了我们的配色思维呢?
以下几点常会影响色彩搭配思维:
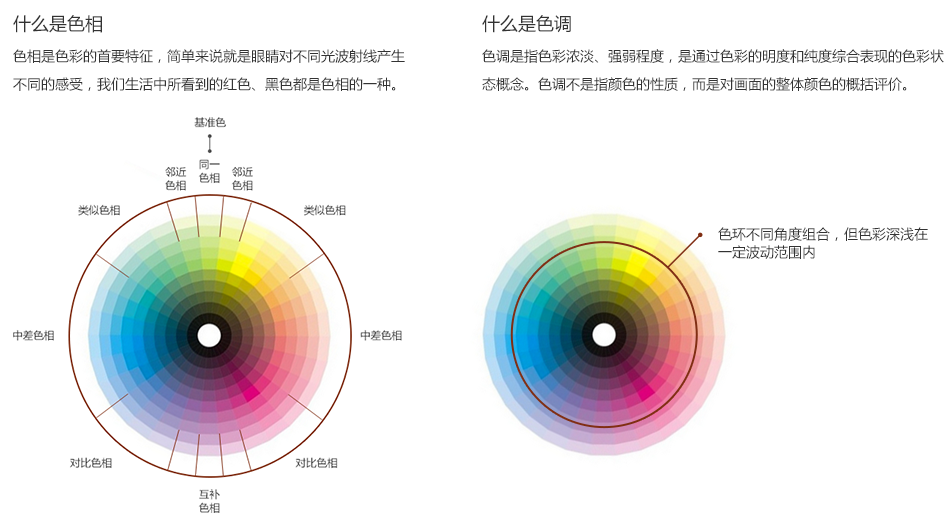
首先,我们简单理解一下色相和色调概念:

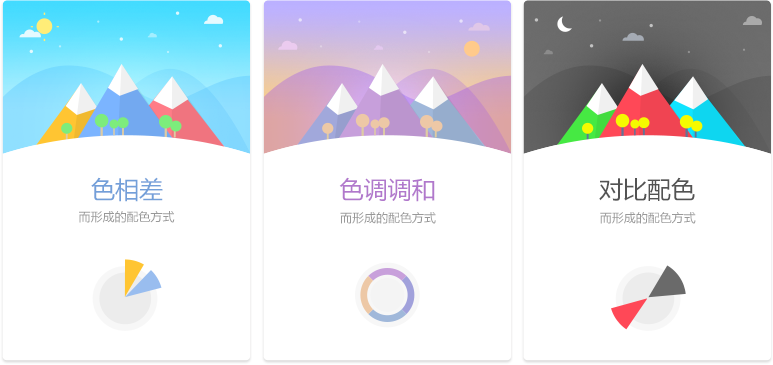
接下来我们按三个大类的配色方法,结合一些案例 ,分析色彩在页面中的应用手法。

一、色相差而形成的配色方式
1.1 有主导色彩配色
这是由一种色相构 成的统一性配色。即由某一种色相支配、统一画面的配色,如果不是同一种色相,色环上相邻的类似色也可以形成相近的配色效果。当然,也有一些色相差距较大的做法,比如撞色的对比,或者有无色彩的对比,但这里先讲述带主导色的配色案例。
1.1 -1 同色系配色
同色系配色是指主色和辅色都在统一色相上,这种配色方法往往会给人页面很一致化的感受。

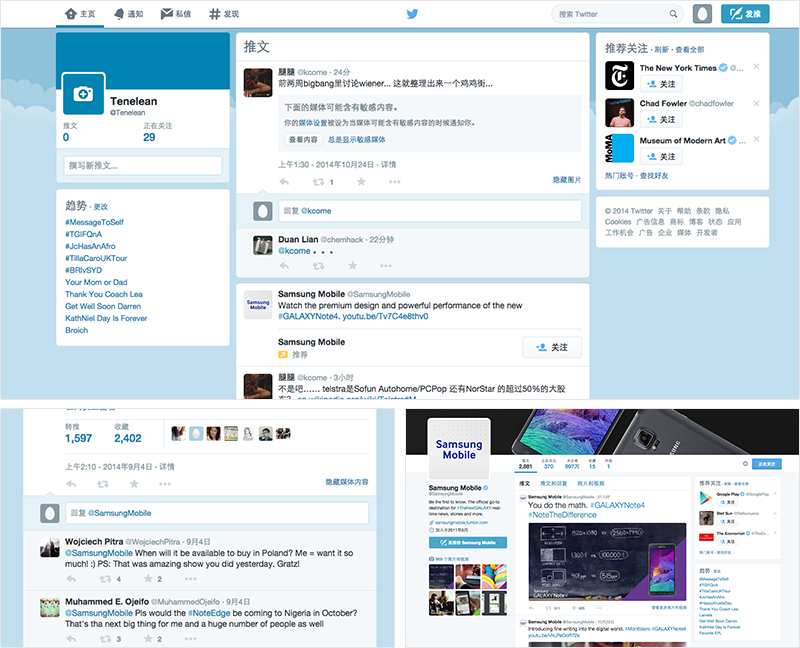
twitter的案例

整体蓝色设计带来统一印象,颜色的深浅分别承载不同类型的内 容信息,比如信息内容模块,白色底代表用户内容,浅蓝色底代表回复内容,更深一点的蓝色底代表可回复操作,颜色主导着信息层次,也保持了twitter的品牌形象。
观点:颜色差分割页面层次和模块,并代表不同功能任务属性。
1.1-2 邻近色 配色
近邻色配色方法比较常见,搭配比同色系稍微丰富,色相柔和过渡看起来也很和谐。

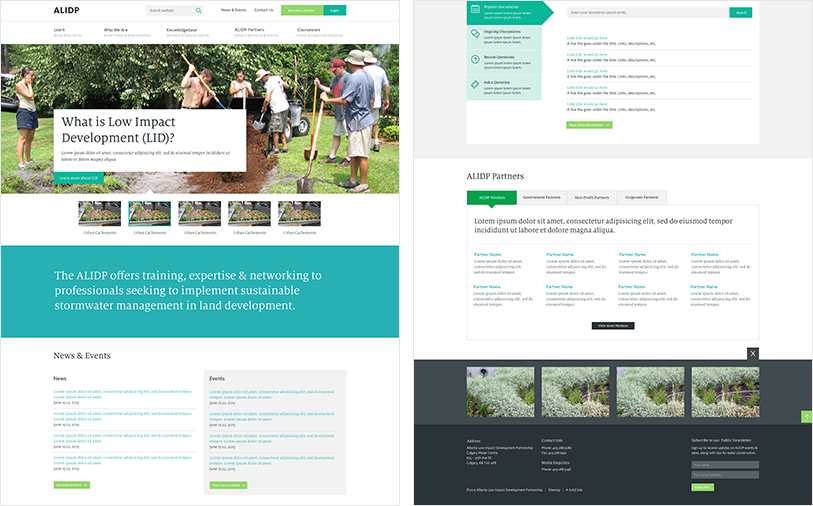
ALIDP的案例

纯度高的色彩,基本用于组控件和文本标题颜色,各控件采用邻近色使页面不那么单调,再把色彩饱和度降低用于不同背景色和模块划分。
观点:基于品牌色的邻近色运用,灵活运用到各类控件中。
1.1-3 类似色配色
类似色配色也是常用的配色方法,对比不强给人色感平静、调和的感觉。

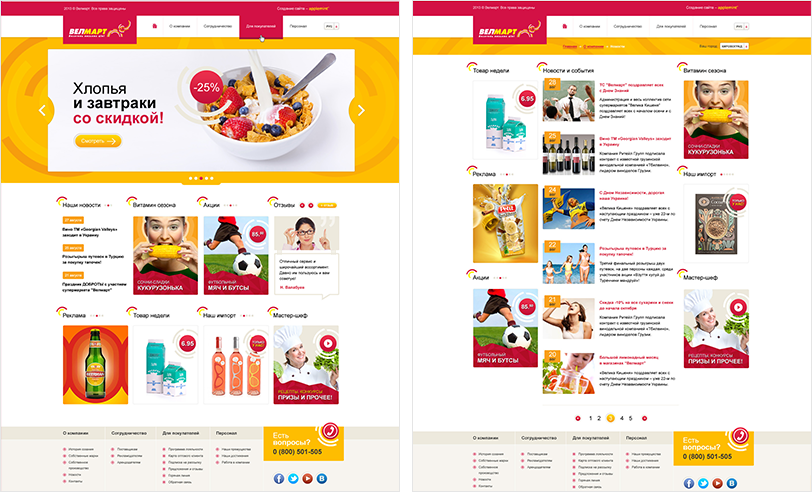
BENMAPT的案例

红黄双色主导页面,色彩基本用于不同组控件表现,红色用于导 航控件、按钮和图标,同时也作辅助元素的主色。利用偏橙的黄色代替品牌色,用于内容标签和背景搭配。
观点:基于品牌色的类似色运用,有主次地用到页面各类控件和主体内容中。
