在网页设计和APP软件中,一个好的排版不仅仅要拥有漂亮的字体。更要有高度的可读性——易于浏览——同时能让用户专注它的内容。 可读性 必须使用无衬线体的想法是过时的,但是你要去了解为什么必须使用无衬线体的想法是过时的深层次原因:文字必须是易于阅读的。你需要避免难以阅读的字体,然而就是这些难以阅读的字体存在于脚本当中,比如新奇的字体或者哥特风的字体。(除了那些特别需要装饰的艺术字体以外。)
绝大多数可读性字体都能够被轻松阅读的,它不会花费用户太多时间去注意字体本身。这就是可读性准则的原理。
给行间距留足够的空间
关键就是设计一个用户都喜爱的行间距。适宜的行间距有利于阅读,这在移动端尤其的重要。
造成行之间变化的因素有以下这些:
文本大小 文本数量 字体样式 屏幕宽度
这里没有什么明文的规则去告诉你应该怎么做–但是这里有一些规则你可以去遵循:
对于大多数网站,设置行间距的文本大小约125% 对于移动设备,设置行距的文本大小约150% 使用一个松散的段落间距——等于“回归”——使段落容易阅读 使用你的双眼去测试,看文本在屏幕上是松的还是紧的。(第一感受即可) 使用大而圆的字母
大又圆的字更易阅读。所以字母有大的圆弧-这个弧度在字体里面就像一个循环的“o”。
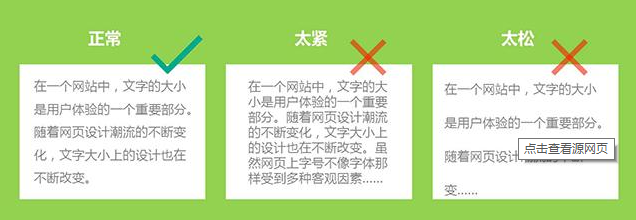
紧凑和压缩的字体是很难阅读的。宽松的风格,比如上图这个例子就容易阅读,因为每一个字母都容易区分。
统一风格
当谈到字母的形式,粗体是很重要的。由于超细的字母缺乏对比,所以很难阅读。同样,细体和粗体有强烈的反差也会存在同样的问题。
解决方法:坚持相对统一的字体形式。这种风格是很容易被使用,不管你是使用哪种背景都有可读性。
对比度
在一些少数流行的设计里面,背景和字体只有很小的区别。它看起来很酷炫,但是并没有那么友好,可读性也差。
内容才是让你的网站特别和重要的关键。让背景和字体有更大的区别,它能让用户轻松的阅读。(这就是为什么白色或者浅色背景使用黑色或者深色背景非常流行的原因。)