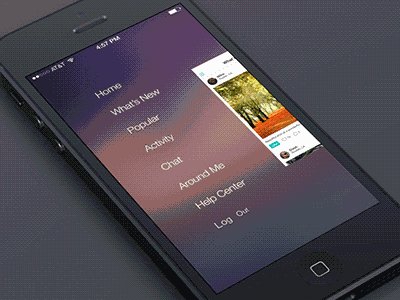
为了展现层与层的关系,是抽屉,是打开,还是平级切换等等,让用户知道这个界面和上一个、下一个的关系。这已经是非常常见的运用了。

2.与用户手势结合,更自然的动画表现
当用户手势操作的时候,让界面的动态走向更符合手指的运动,从而让用户感觉到是自己控制了界面的动向,而不是机械化的跳转。
UI动效设计 动效设计 提示性动效设计
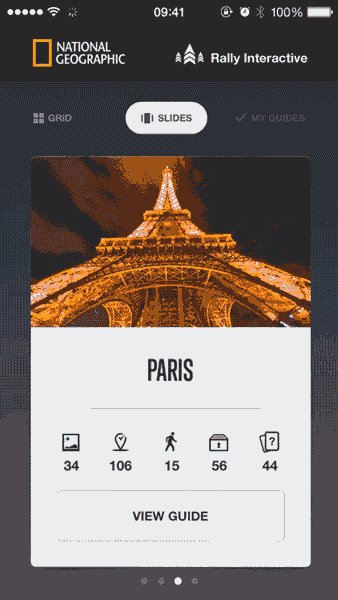
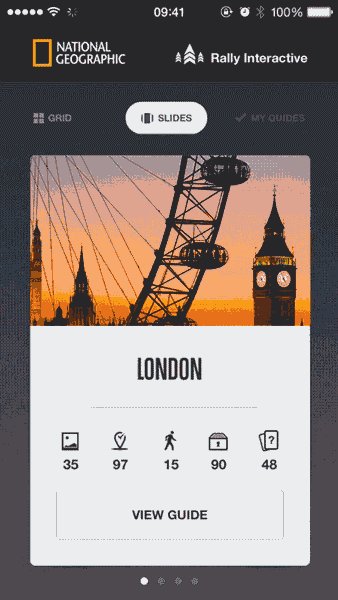
City guide app 用手势可以向左向右扔卡片

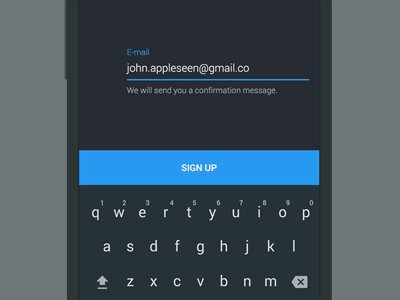
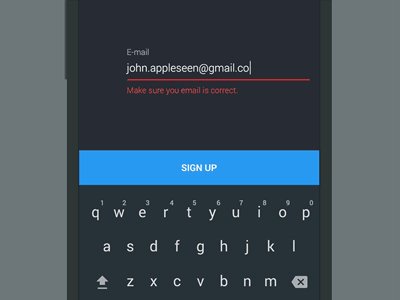
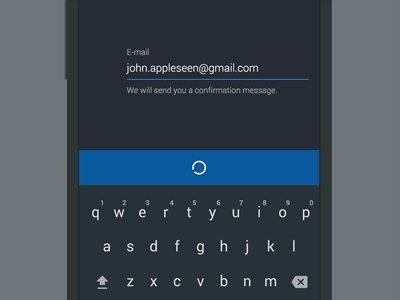
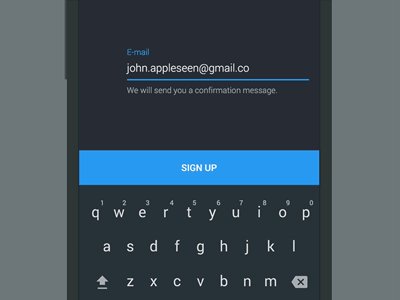
3.愉快的提示功能
在某些需要提醒的时候能吸引用户的注意,但是又不会生硬,符合预期的出现。

UI动效设计 动效设计 提示性动效设计
Action button feedback 出错提示

UI动效设计 动效设计 提示性动效设计
City Guides 启动时提示用户可以左右滑动卡片
4.额外增加界面的活力
在用户预期之外增加的惊喜,可以是帅气的,可以是卖萌,可以有些物理属性,总之让用户感知到产品的生命力。

UI动效设计 动效设计 提示性动效设计
readme.io 萌萌的输入框

UI动效设计 动效设计 提示性动效设计
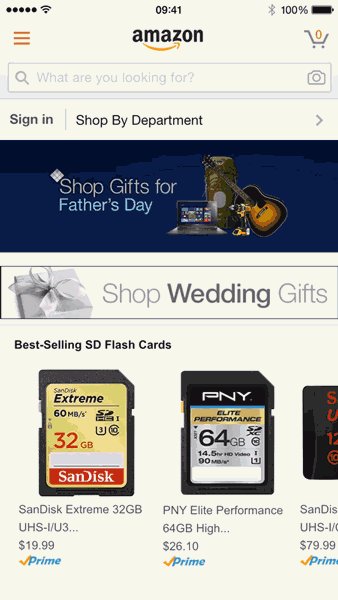
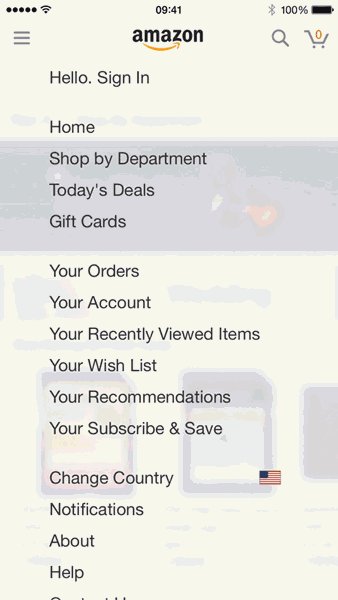
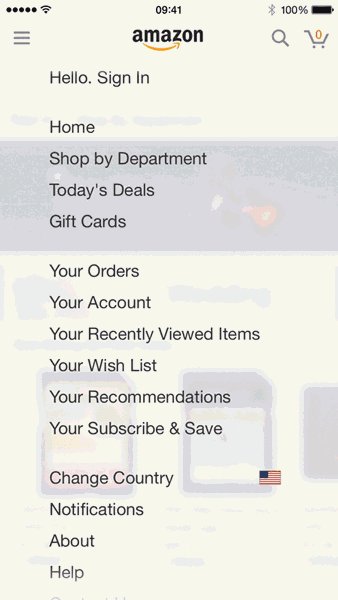
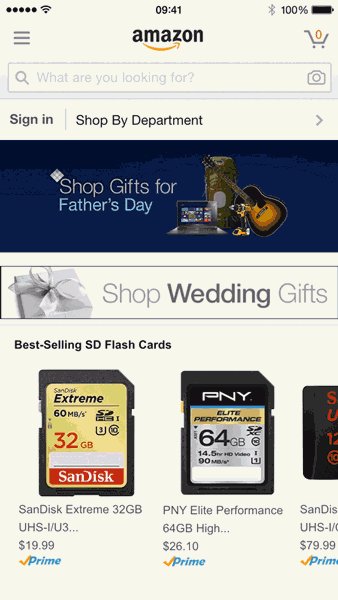
amazon Q弹的菜单

UI动效设计 动效设计 提示性动效设计
tumblr 不喜欢我 心都碎了呢~
5.吸引用户持久的注意力
也是属于增加用户的惊喜感,在某些数据量较大的界面中添加一些动效,让用户保持注意力。
UI动效设计 动效设计 提示性动效设计

Bubbles 以动态的形式展现数据点
