近在网上发现很多可以应对响应式的布局,纵向页面、横向页面栅格的使用方法,设计着陆页元素等等的知识。这次介绍可以学习网页设计的信息图和资源。

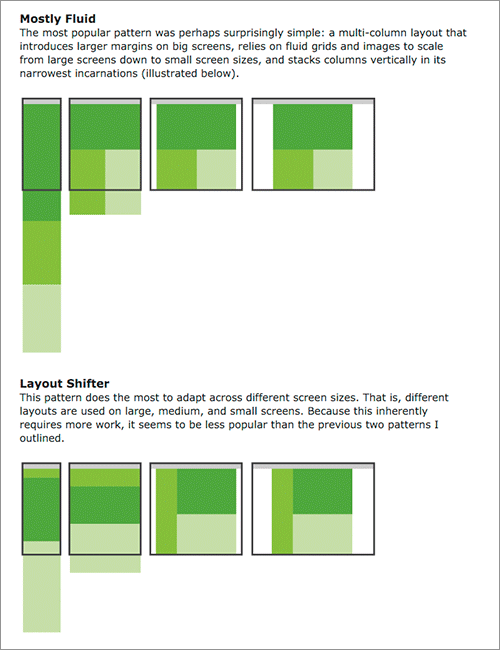
Multi-Device Layout Patterns
在手机、平板、电脑上产生各种各样布局变化的总结。

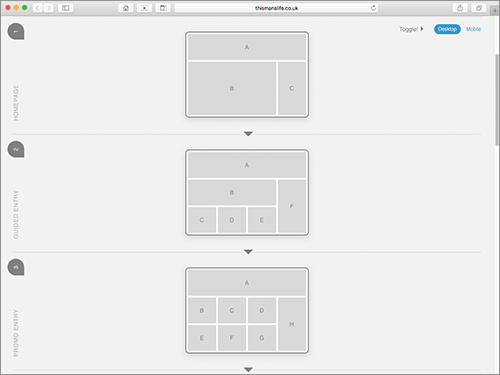
Responsive Layouts, Responsively Wireframed
享受页面响应式布局、线框图的动画。

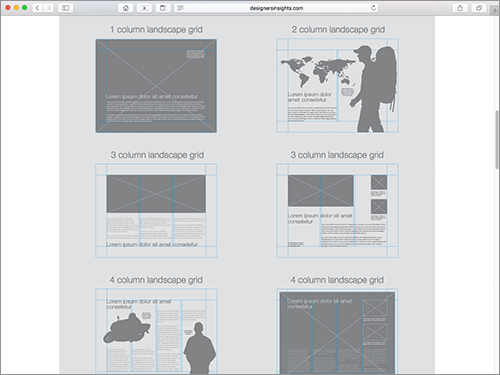
Using Layout Grids Effectively
纵向页面、横向页面效果的栅格使用方法。不只是杂志页面,就连网页设计的效果也有。

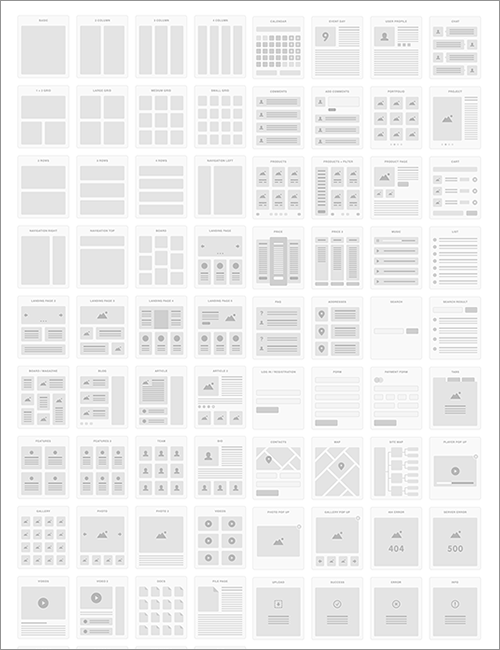
UI Tiles
收录了近期网页设计采用的布局、UI按钮等72个免费素材(PSD、AI、Sketch)。

Flow Patterns
可以付费下载汇集了72个用户流程模式与网站流程。
截屏是78个有意思的微交互。

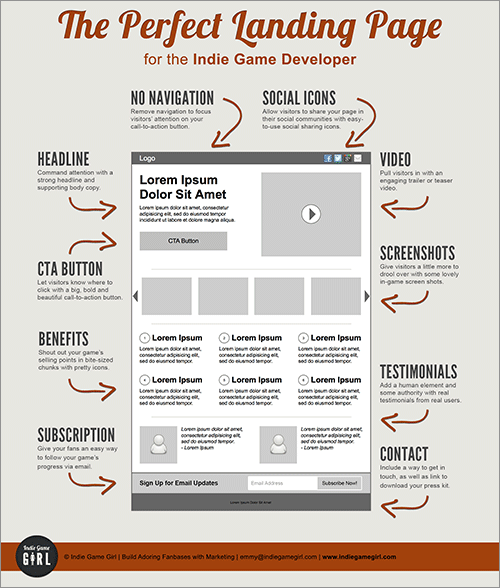
Landing Page Design
汇集了着陆页的布局、重要元素等的用处与注意点。

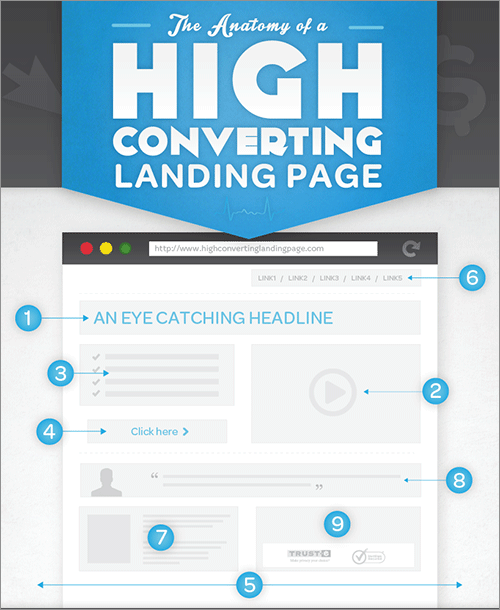
The Anatomy of a High Converting Landing Page
对高转换率着陆页的剖析。

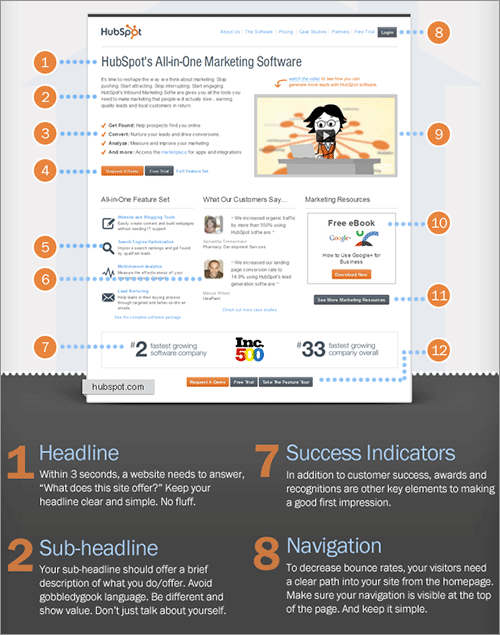
12 Cirtical Elements
讲解关于网页构成的12个重要元素。

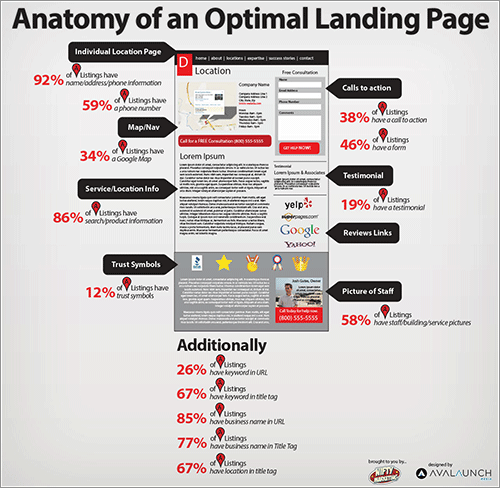
The Anatomy of an Optimal Local Landing Page
着陆页必要元素和重要度示范的参考。
