什么是无框界面
顾名思义就是页面排版去掉条条框框,以距离、色块、图形等来区分内容区域。
也许你已经发现了,今年来越来越多的网站和应用,尤其是那些注重设计的,都有这样的趋势。曾经用来划分区域的边框和边线逐渐消失,然而在干净的界面上,通过距离分割,各区域的差别依旧清晰可辨。在前不久零度网络发布的一篇极简设计理念(极简风格设计的四大要点)与本文分享的设计趋势也是殊途同归的!
 无框界面设计有哪些优势
1、掌控注意力
无框界面设计有哪些优势
1、掌控注意力
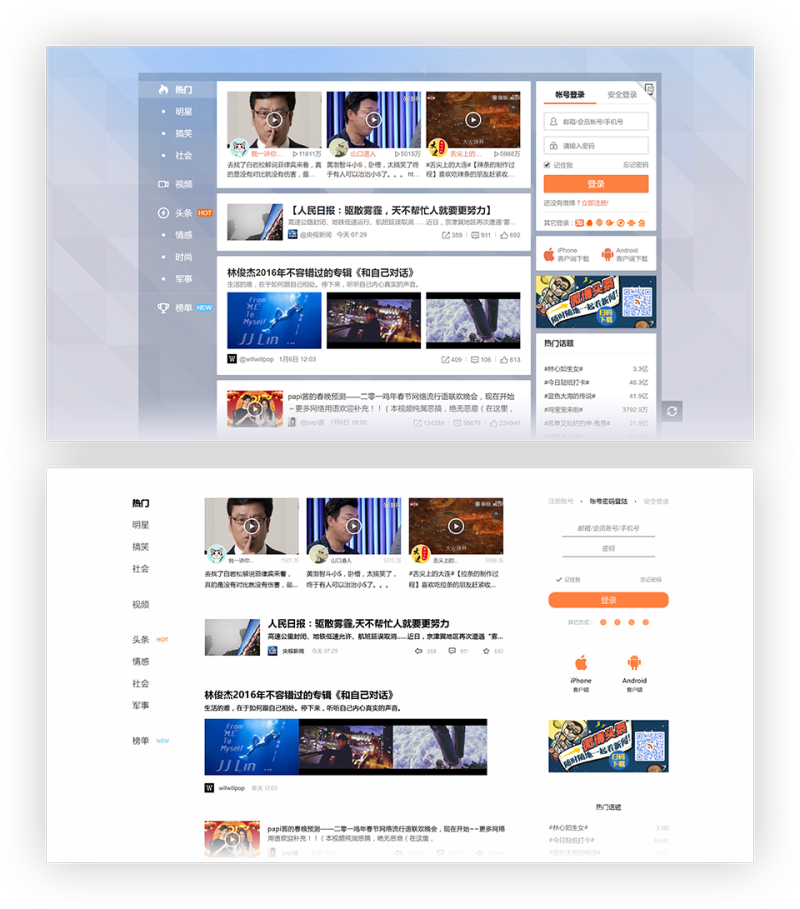
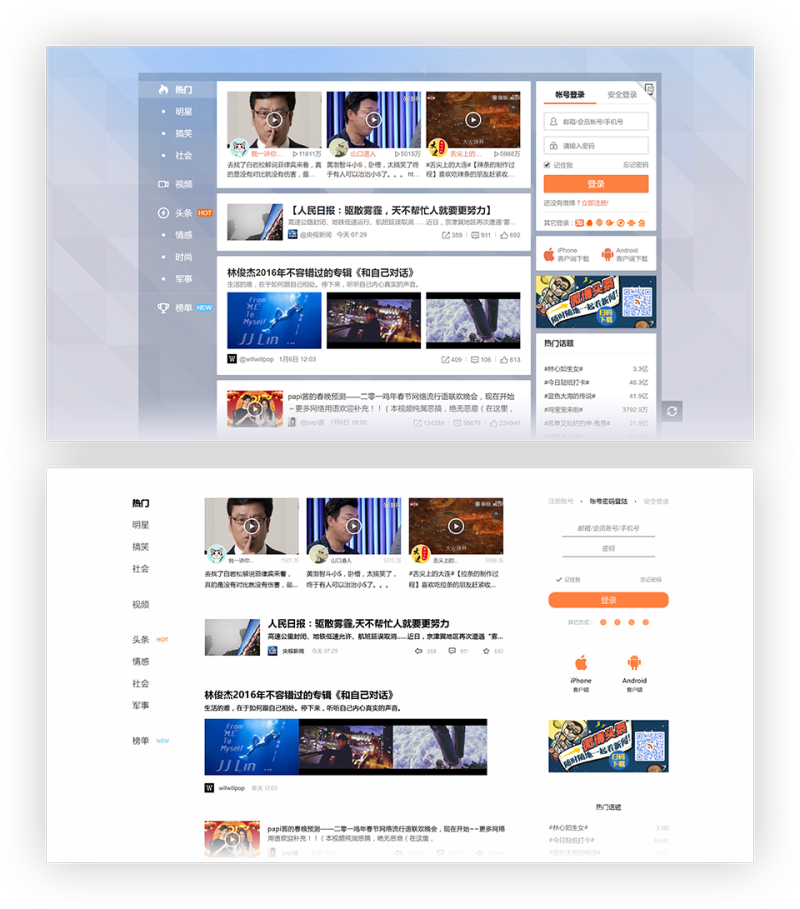
卡片式设计因为背景色的原因或者边框的问题,浏览者眼注意到的内容很有可能被分散。下图白色卡片和灰色背景的对比非常明显,而尺寸又很大,所以非常吸引注意力。而卡片中的内容,因为在卡片中挤作一团,所以很容易被忽视。

上图为原版,下图为无框版
看上图中的无框版界面时,因为没有边线,只有内容,所以用户眼的注意力肯定是在内容上。
用户之于界面,宝贵的莫过于注意力。因为一个产品想要提供给用户的功能是越多越好,但是用户的注意力始终只有那么一丁点。所以,掌控用户的注意力是设计师的关键使命。如果界面上摆放了过多色彩显明、吸引注意力的“装饰”,用户看到内容的几率变下降了。当然,即便有边框,还是能够通过对边框的特殊设计来控制用户的注意力不分散,但是边框越多,难度就越大。
2、减少设计束缚
设计是连贯、统一的。一旦一个区域有了边框,其它很多地方都要加上边框与之呼应。边框一多,束缚也多。因为这意味着从此以后,不论一项要在界面上加一点什么别的东西,都要思考一下,是否需要加上边框,如果边框还分好几类,那么这时还要判断一下此处的内容适合使用哪类边框。这样设计师不自觉地给自己加了越来越多的束缚,而这些束缚,用户其实根本不care。
3、增加界面利用率
所有的边框,可以不要边线,但是至少得要有两个边距,即内边距和外边距,这样才能保证视觉效果的舒适性。然而如果去掉边框,用距离分割内容区块,那么两个内容区块之间就只需要一个间距就好了。就算为了区分要拉大这个间距,也通常不会超过有边框情况下内外边距之和。
这样算来,无框界面的界面利用率会更高,能够在有限的空间里,摆放更多的内容。
4、提升设计效率
前面提过的减少设计束缚,可看作是一种对设计思考效率的提升。除了思考之外,无框界面对画图效率的提升更加明显。
在画图过程中,给内容加上边框意味着每增加一块内容都要先画出边框;每修改以此内容,边框都要一并修改一次。尤其是在很多工具中,圆角、双线等特殊边框画起来相当繁琐。
当然任何新的设计都是有争议的
视觉手段减少
为了区分、突出、弱化某些东西,视觉上可以用N中方法解决。但是如果死守无框,这些可用的手段就减少了。但本人认为,少点套路多些真诚是这个时代的精神追求,所以大部分情况下,视觉上朴素些也挺好。但是在特殊情况下,完全不需要死守任何教条,毕竟规矩就是为了在少数情况被打破而存在的。
视觉与交互的分歧
纵使无框界面有再多易用性的有点,视觉设计师依旧可能对此无感。因为凡是强调某种风格,都视觉来说都是一种限制。而如果将无框看作对视觉设计的限制,其结果受益于易用性,视觉设计可能难以接受。很多事情难的不是增加而是减少,这种转变需要像当前乔布斯去除手机键盘一样,有一个具有全局观的决策者。
一个争议是同质化
在去除多余“装饰”之后,界面只剩下内容,这会让不同产品之间越来越相似,走到极致,甚至可能大家看起来完全一模一样都有可能。
一方面对于用户来说,这个问题可能不是很严重。虽然用户也很享受产品提供的附加价值,但是他们并不指望产品提供观赏性和趣味性,毕竟大家平时有的是娱乐手段,使用非娱乐性产品时除了快速达到自己的目的之外别无他求。
另一方面对于产品本身来说,都想要树立自己的风格,体现自己的品牌识别性,使出浑身解数想要获得用户的额外喜爱。

 上图为原版,下图为无框版
上图为原版,下图为无框版
