所有的设计作品无外乎由色彩、图像、文字三个元素组成。设计师和开发人员在构建网站时,需要考虑很多事情,从视觉外观到功能设计。为了更好的设计独特的网站,我们可以从今年流行趋势和风格来找到很多灵感。今天我们一起来看看。
1.亮蓝色
一种明亮的颜色成为流行趋势可能并不令人惊讶,但颜色可能会让你大吃一惊。尽管一种明亮的珊瑚被潘通命名为“年度色彩”,但亮蓝色正成为一种趋势。
明亮的蓝色背景,文本元素,覆盖和更多的到处都是。这种颜色植根于材料设计调色板,非常令人愉悦,几乎适用于任何内容类型。这就是为什么它会如此受欢迎的原因。

传统上,蓝色是所有网站设计中最常用的颜色之一。主要是因为联想是和谐的,愉悦的和值得信赖的,这种明亮的蓝色给人一种淡淡的感觉。
基于颜色的网站设计趋势最好的地方在于它易于使用,设计师不需要彻底改变品牌的调色板,就可以在设计中融入亮蓝色,在口音或图像中偷偷摸摸。
这也是一种趋势,您可以快速地将其添加到项目中,而不需要对可以轻松部署(甚至删除)的现代风格进行大量规划。
就像你在下面的例子中看到的蓝色?尝试这些颜色混合复制的色调:
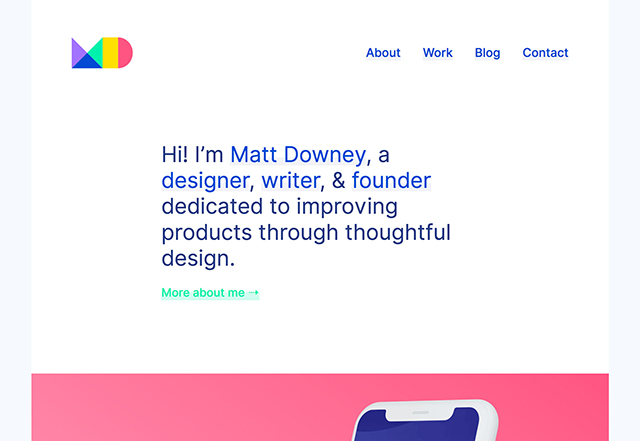
马特唐尼使用明亮的蓝色和几乎紫色的底色;十六进制#263 d83。
2.大胆的配色
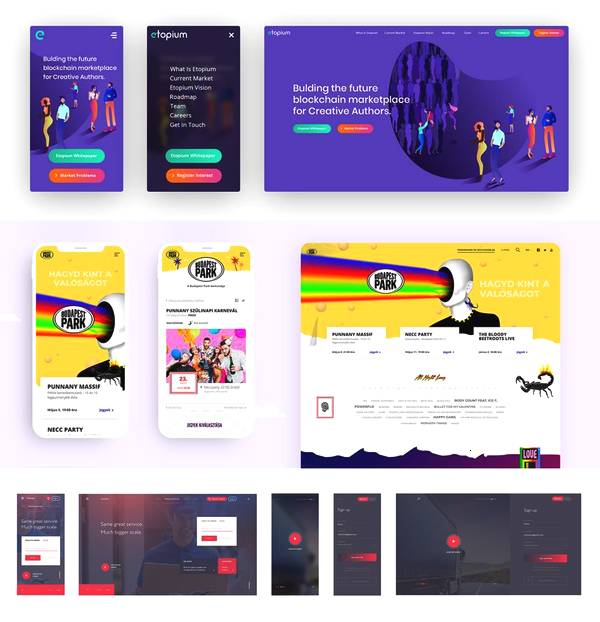
从2019年开始,设计师们就偏向使用鲜艳的颜色,到2020年这一趋势还会继续扩大。Pantone已经发布了2020年的色彩趋势预测,如果你想让你的工作脱颖而出,今年就用大胆的颜色吧。

3.AR技术
增强现实技术正在Web和App等设计领域崭露头角。许多公司也试图在自己的产品中加入增强现实技术,这是一个相对较新的趋势,所以请在2020年多多关注它。
4.动效
在网站、广告或应用程序上的小动效,可以让用户与你宣传的内容进行更多的互动。这是提升用户对品牌好感度和亲密度的绝佳机会,设计师们要好好掌握了。
结论
当涉及到使用网站设计趋势时,最快出现和消失的是最容易部署的。其中一些,比如颜色,在这个列表上。其他公司,比如看起来像内容的电子商城,需要更多的策略才能做好。你最可能尝试哪种趋势?
